Overview
By far, this engagement was one of the most interesting and moon-shot-type projects with which I have ever been involved. In 2015, Nestlé Skin Health was endeavoring toward a global initiative to create a central hub (physical and digital), as a collaborative workspace for inventors, innovators, doctors, scientists and artists to work on skin-oriented products, programs and research. The facilities that were being created in major urban centers around the world with the flagship location opening in New York City.
The program was called Skin Health Investigation, Education, Longevity Development…”just call us SHIELD.” 😉
Roles: Experience Lead and Dev Lead

Entrance at the Manhattan facility.

Background
The start of the engagement was establishing a brand strategy, which resulted in a defined positioning statement, a brand architecture and visual identity, and a promotional video to be used for exposure (among other things).
Please see the promo video that was produced for the initiative. To be clear, I was not involved in the promo video, but it is helpful to watch in understanding the vision of the initiative.
Although the final audience for this experience was going to be a consortium of individuals from around the world, our initial requirement was to create a interactive experience in English. An immediate fast-follow to launch, was to iterate and include language localization. My part in the process was to create the experience of the website and collaboration hub.
Planning & Sketching
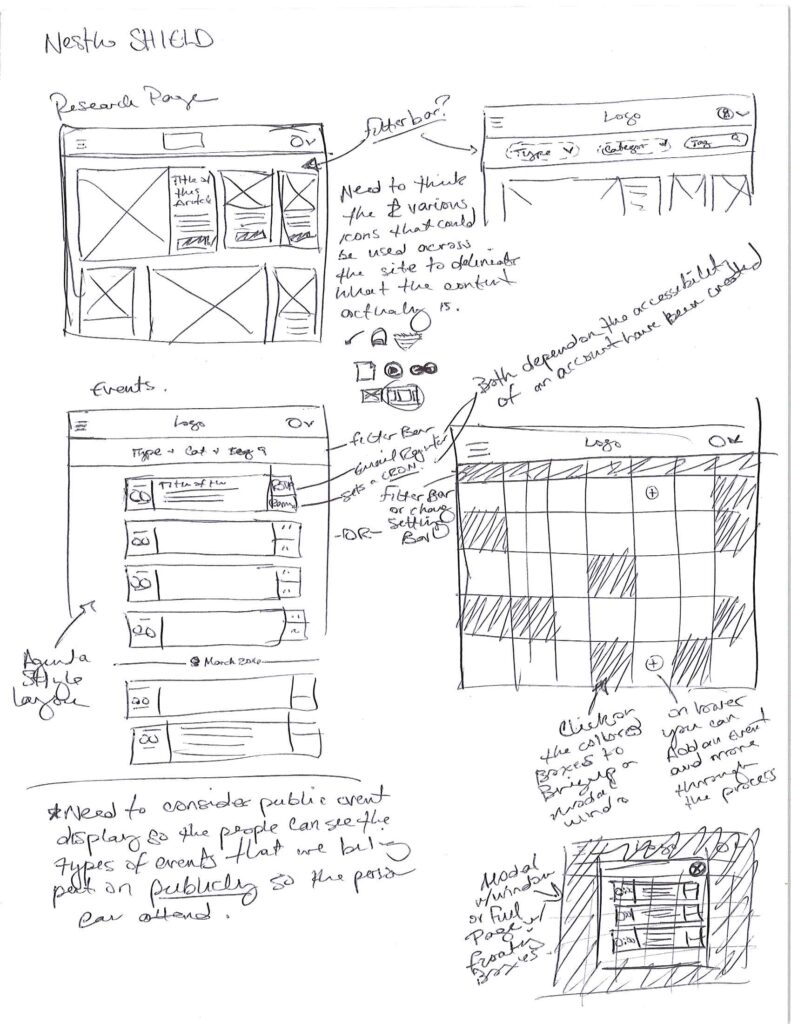
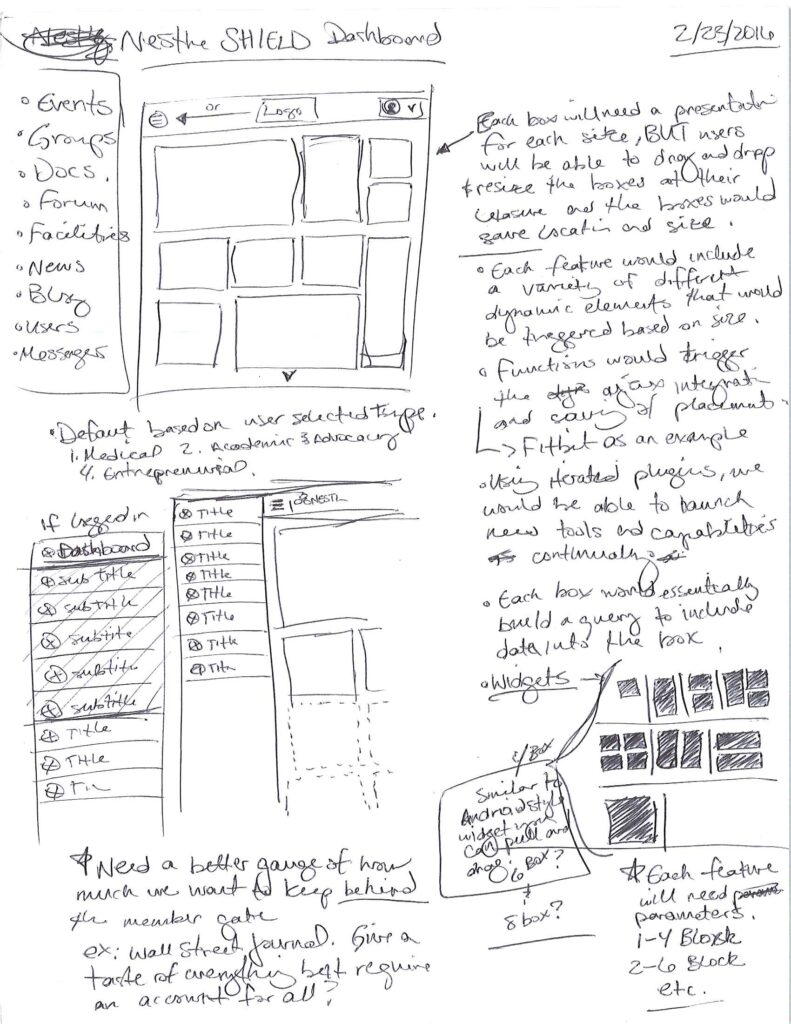
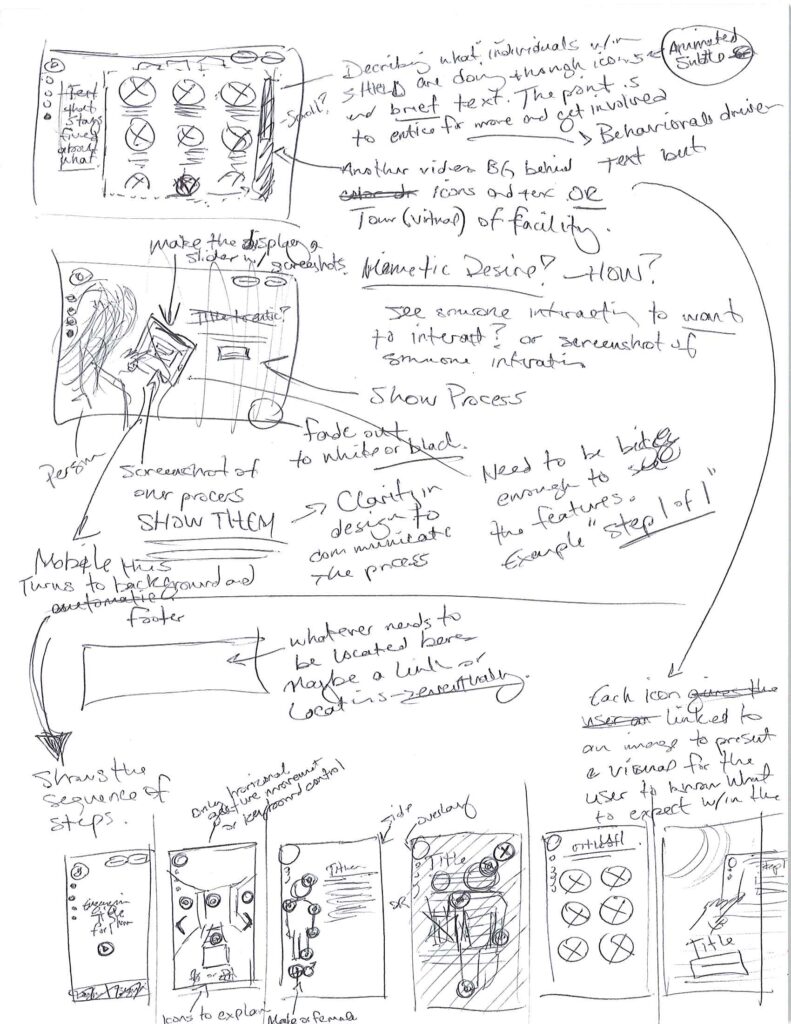
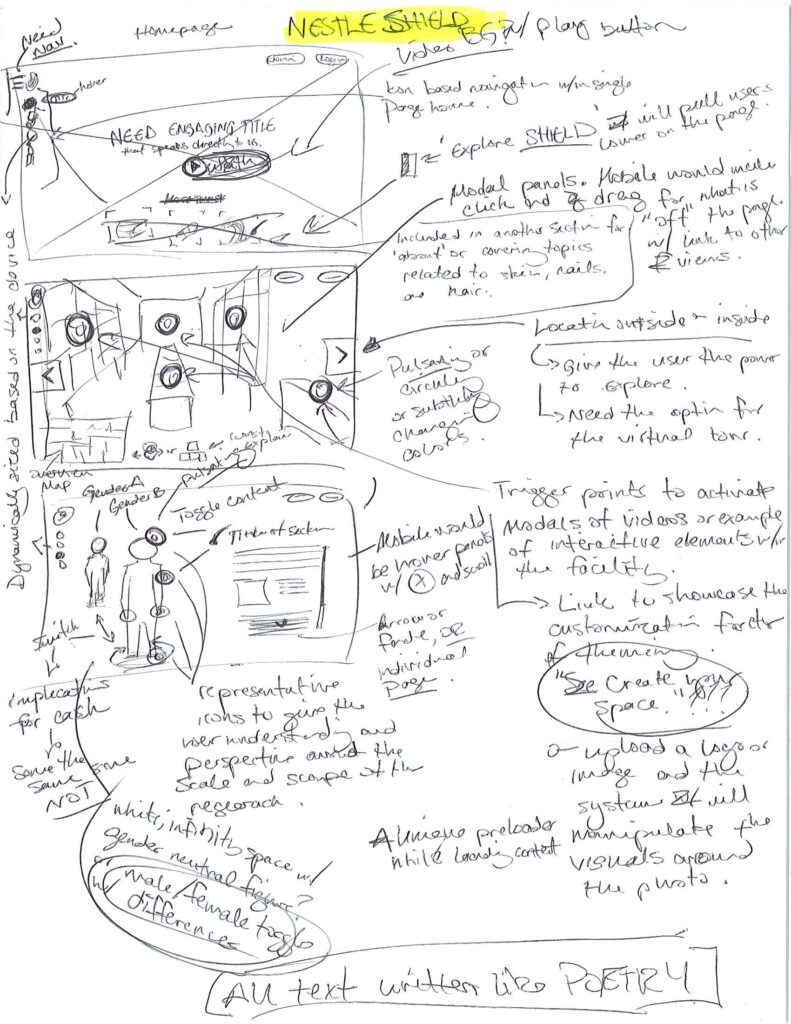
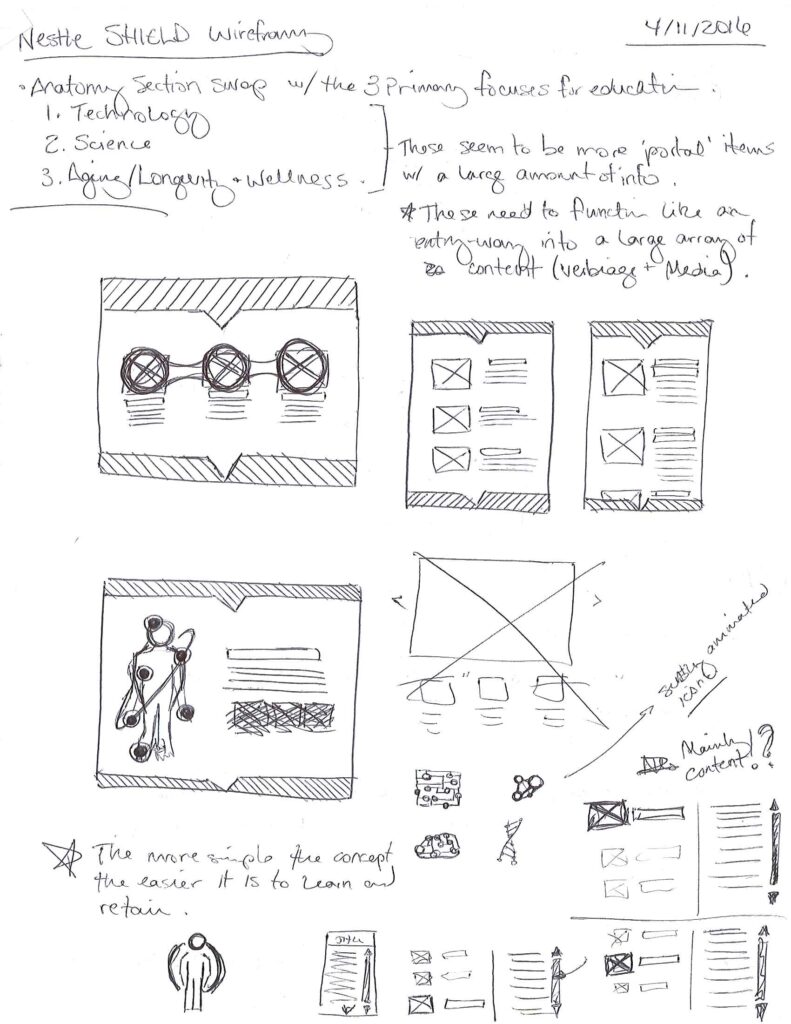
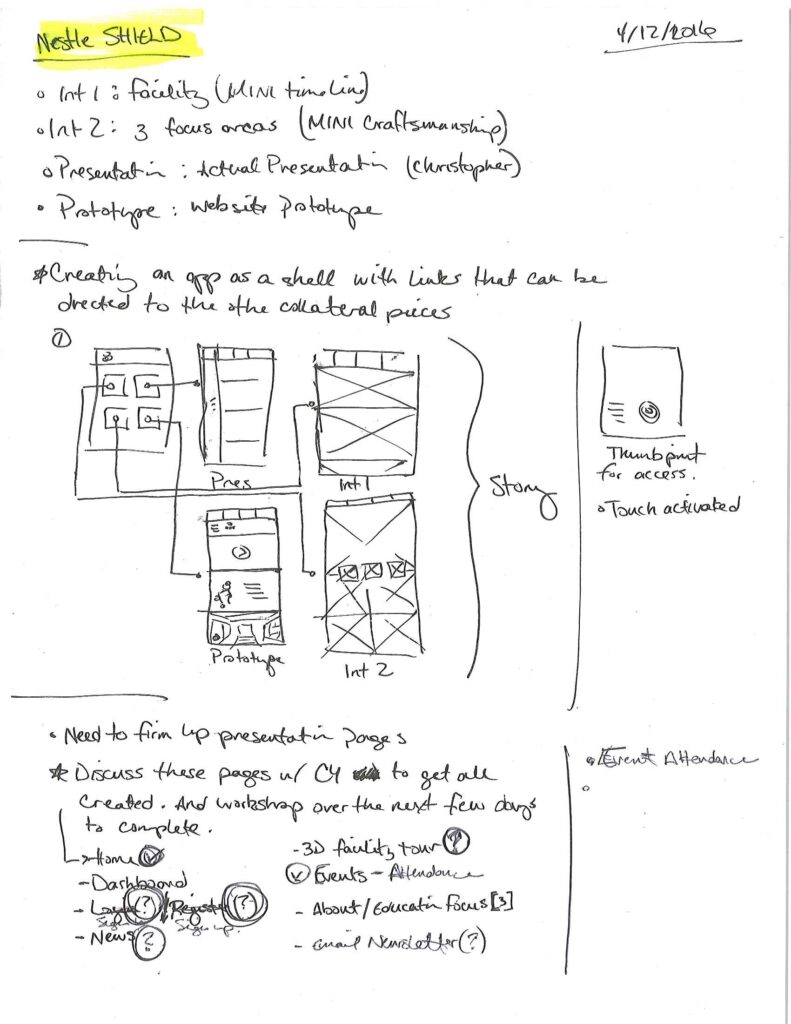
Because of the size of this project, my process started with sketching. I allowed my stream of consciousness to pour out onto paper in the form of notes, wires and scribbles. For this project I filled pages and pages with thoughts, ideas and concepts. Below I have included a small portion of these sketches, as they were vital in planning out the interactive experience of the application.
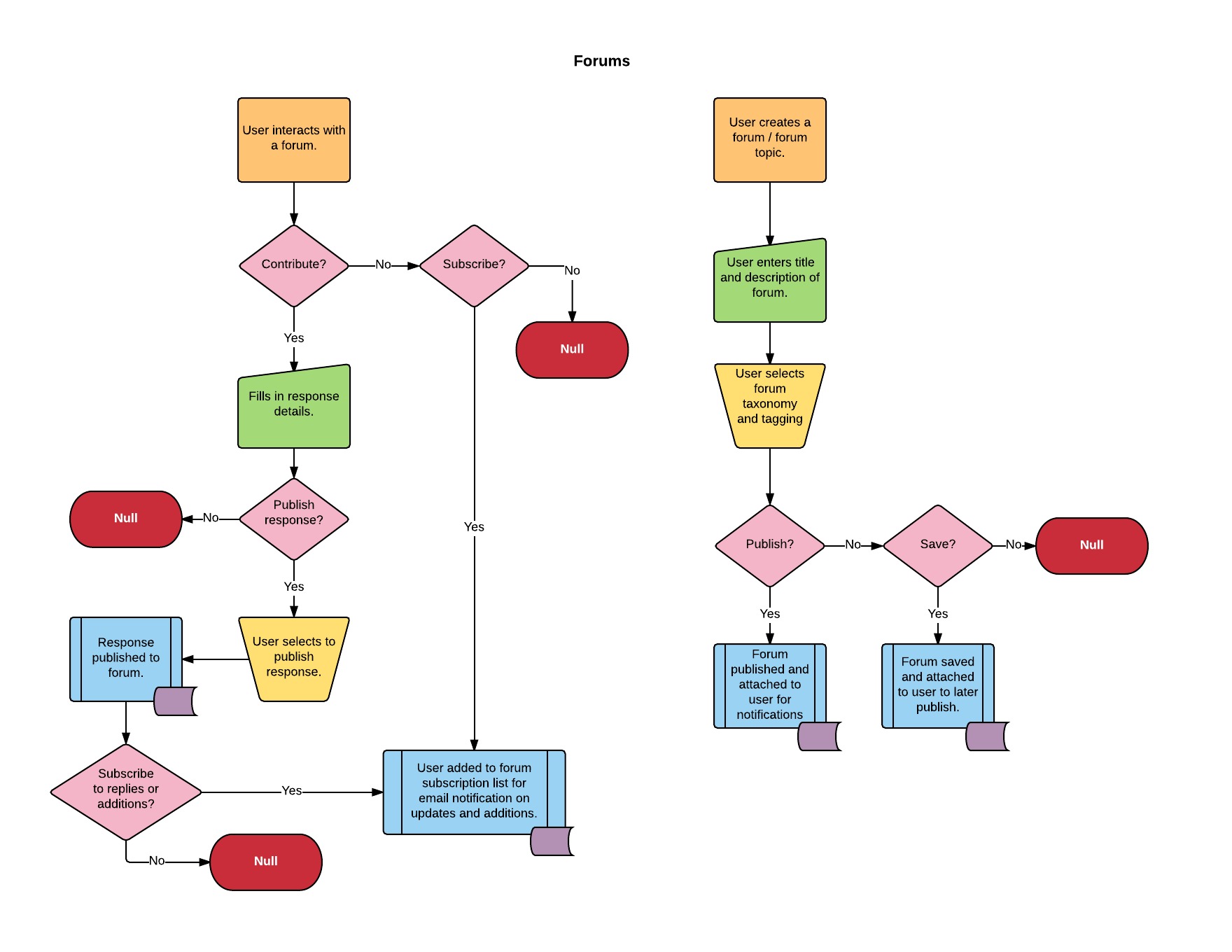
Data Flows & Requirements
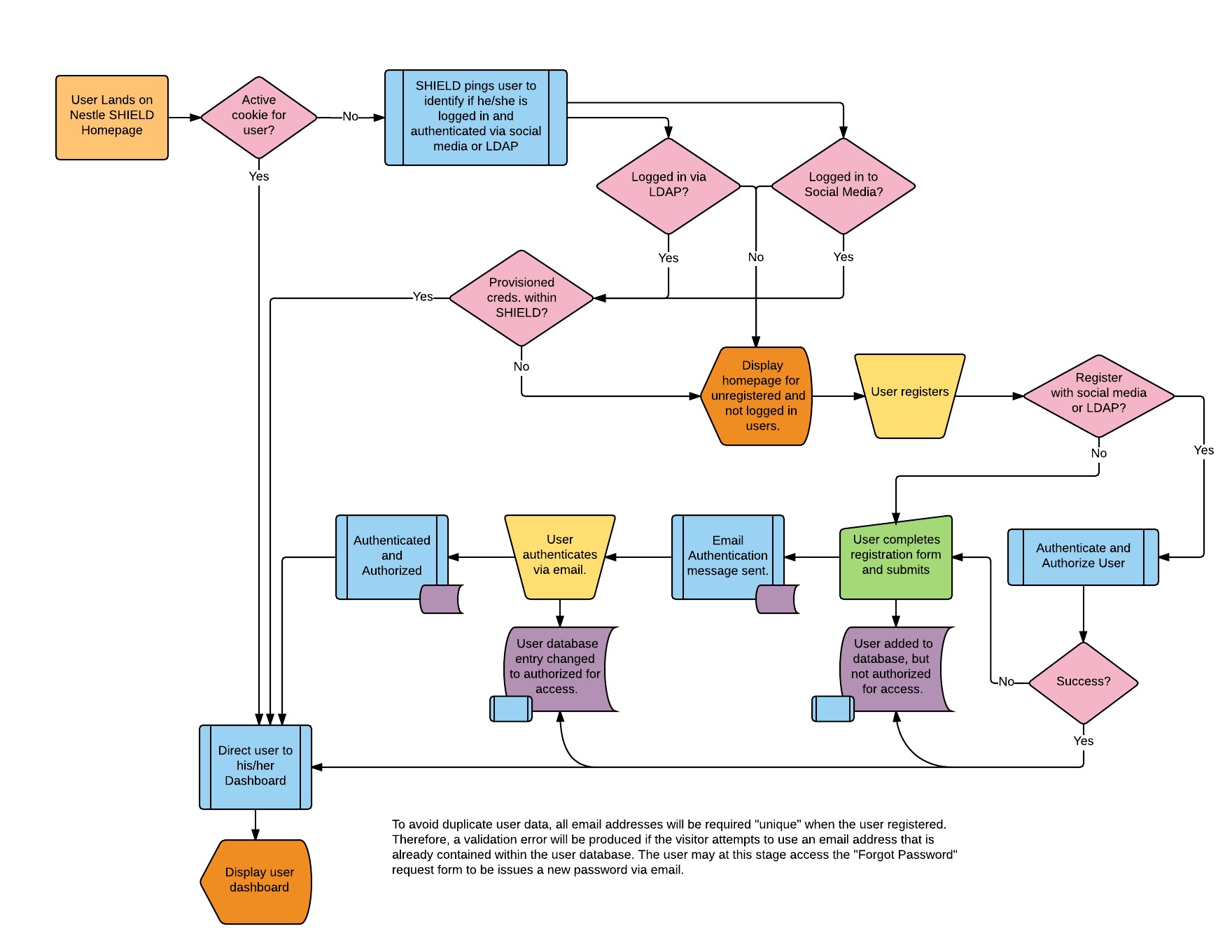
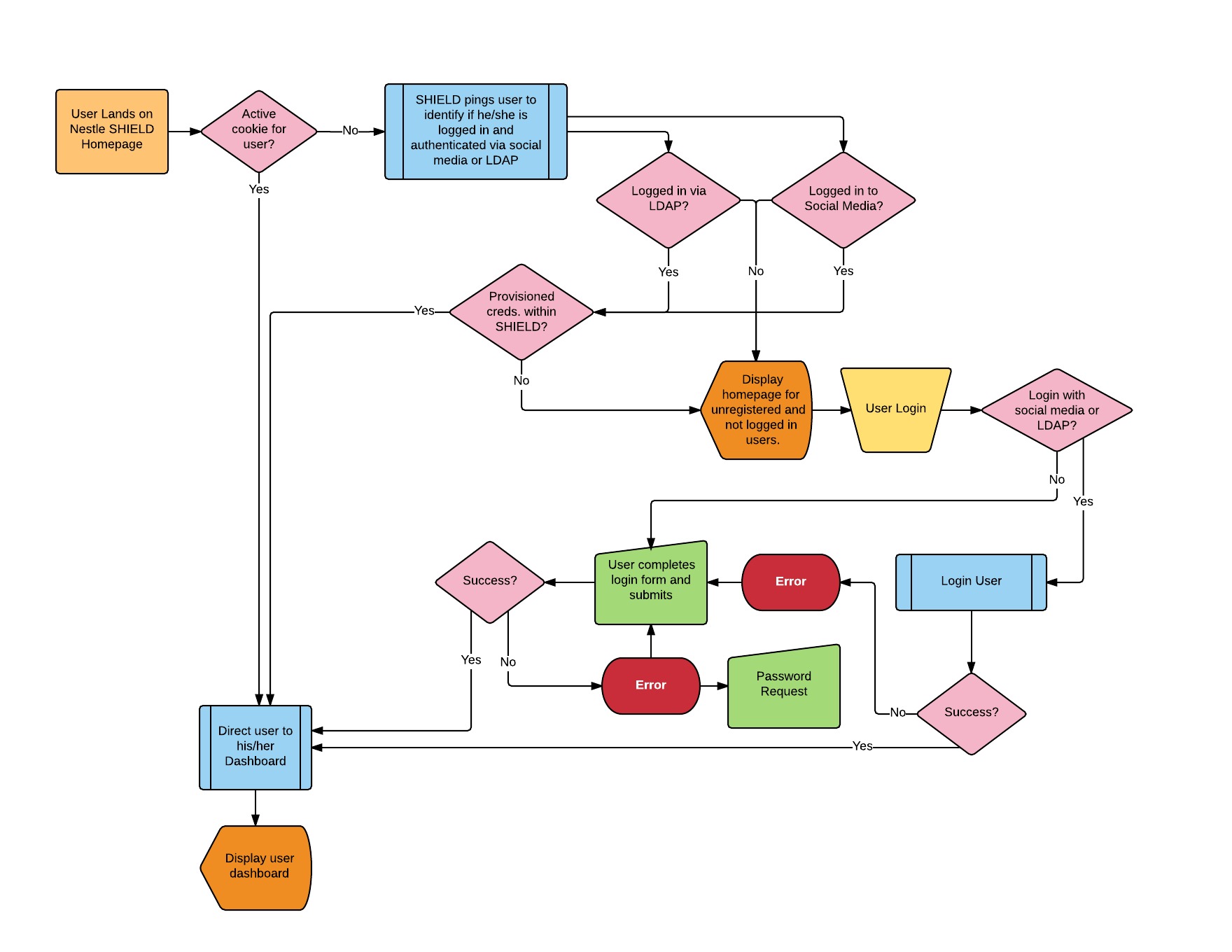
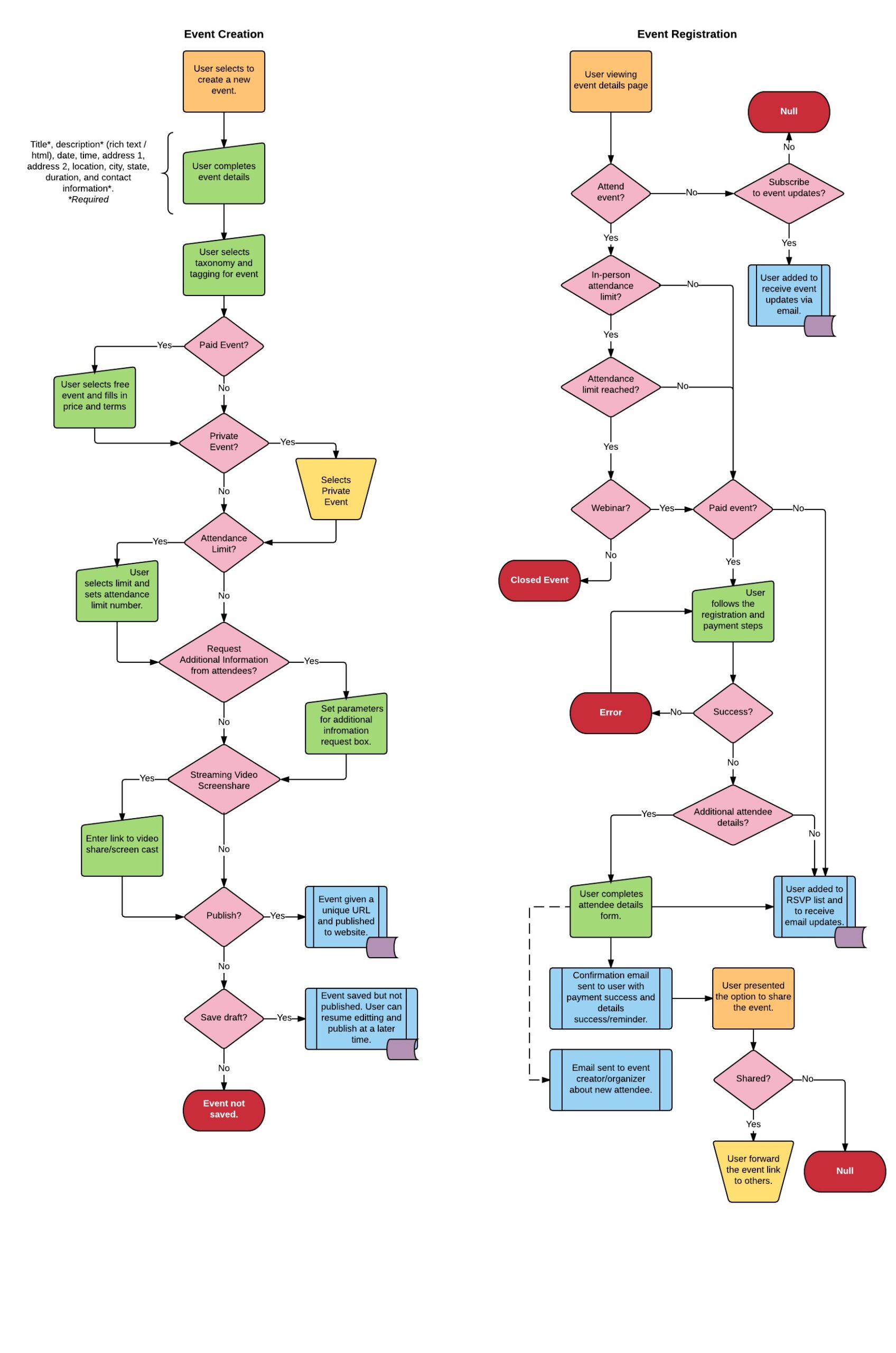
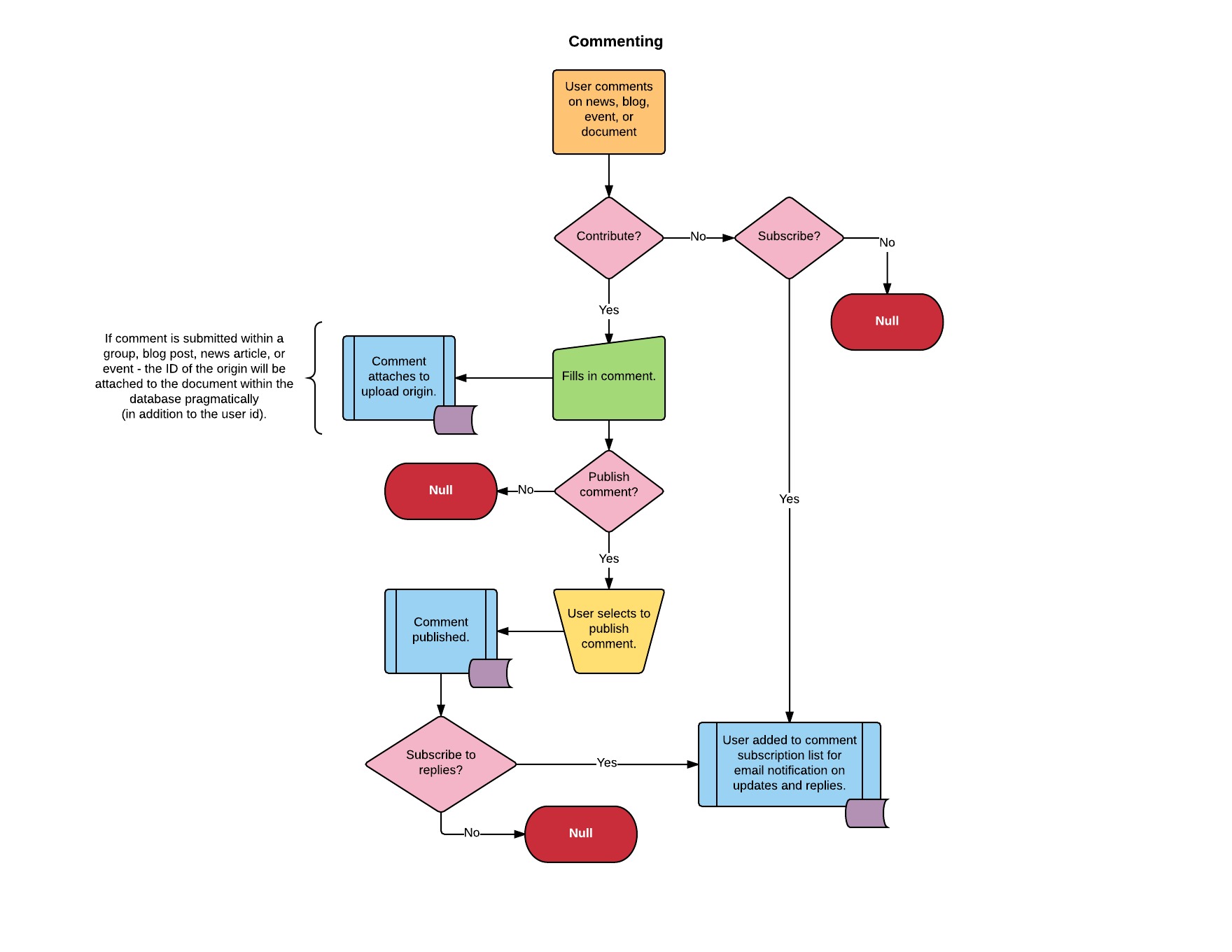
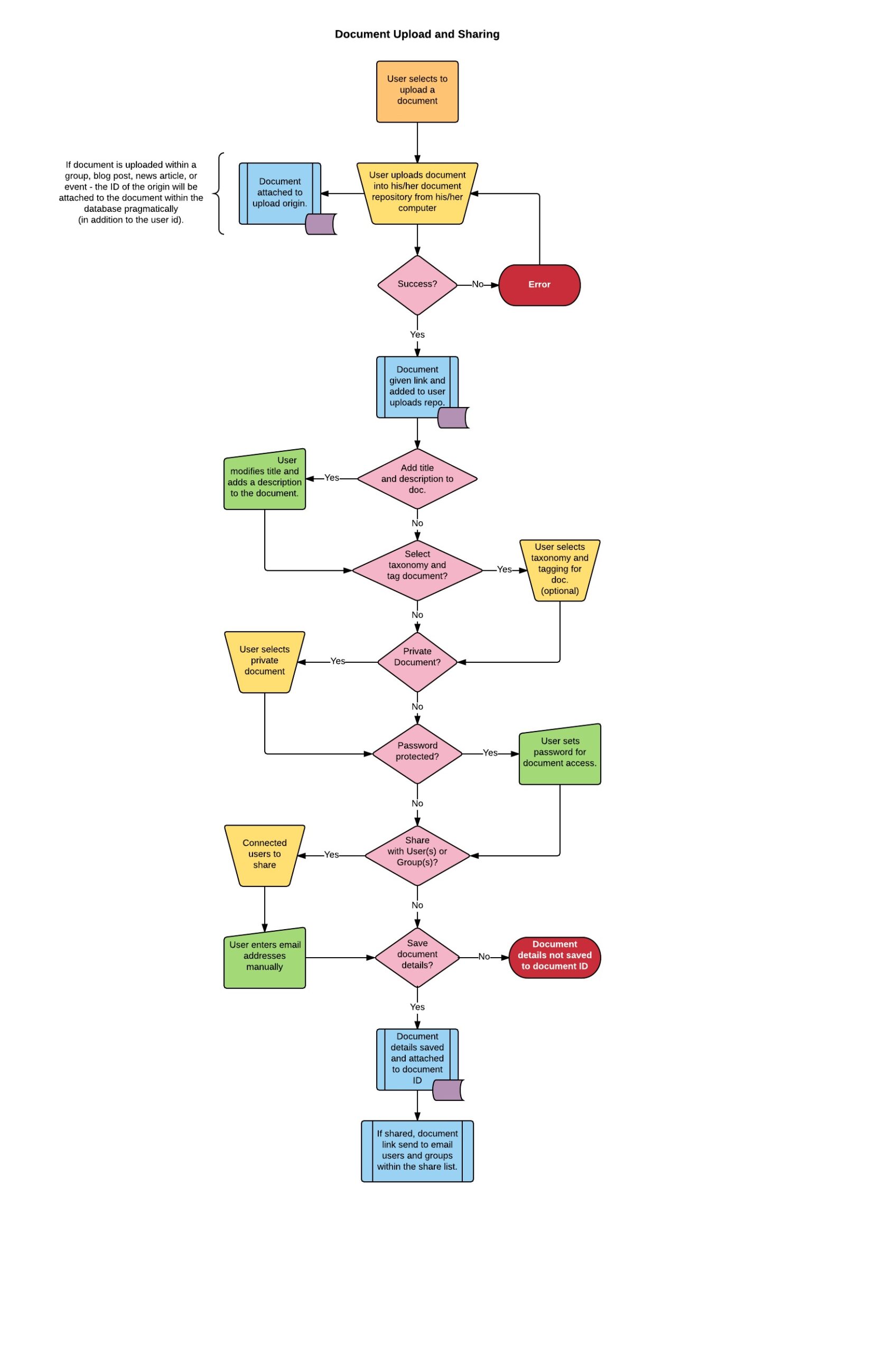
Once my thoughts had been put to paper, I was able to start prioritizing the most fundamental aspects that would appeal to our target users. I began drafting the requirements and data flows for the application. Creating these data models was critical for understanding how the application needed to be created from a back-end perspective, to be able to offer a valuable front-end experience.
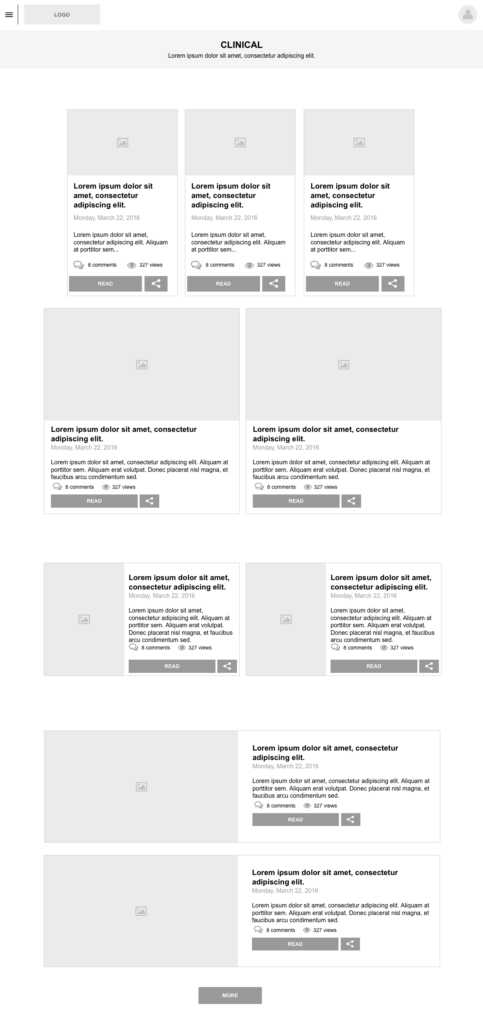
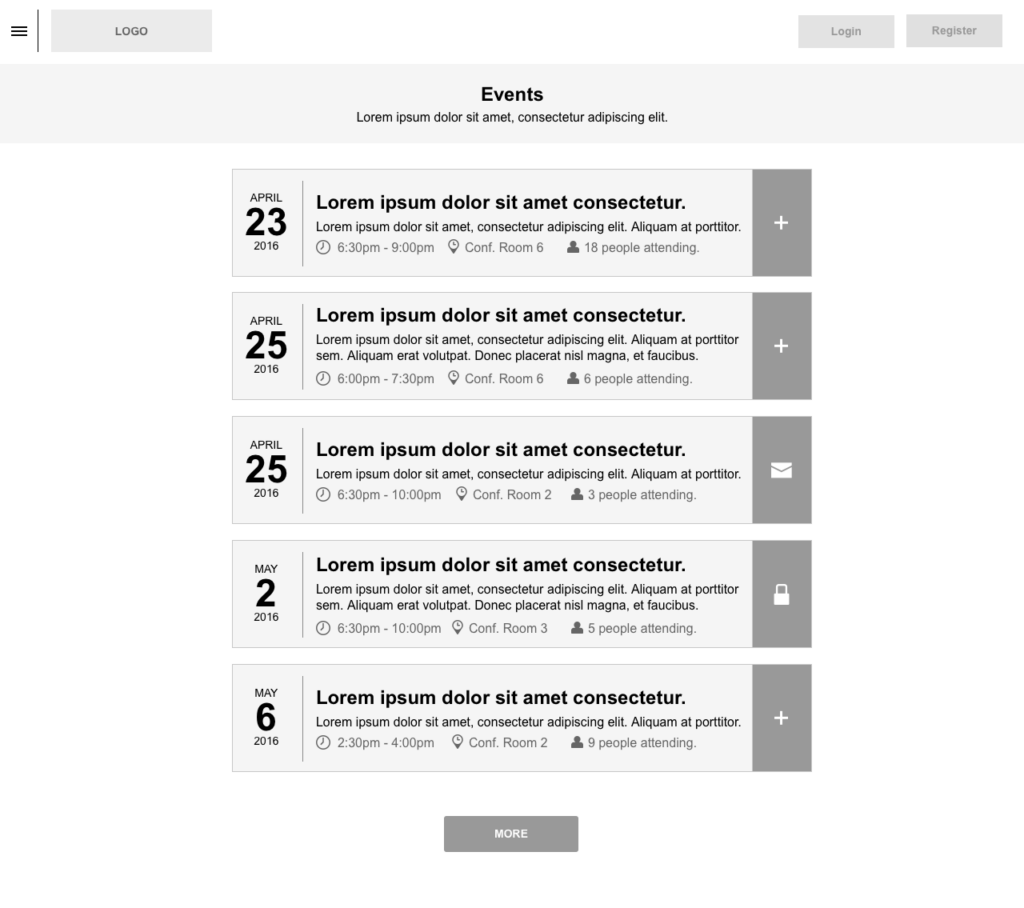
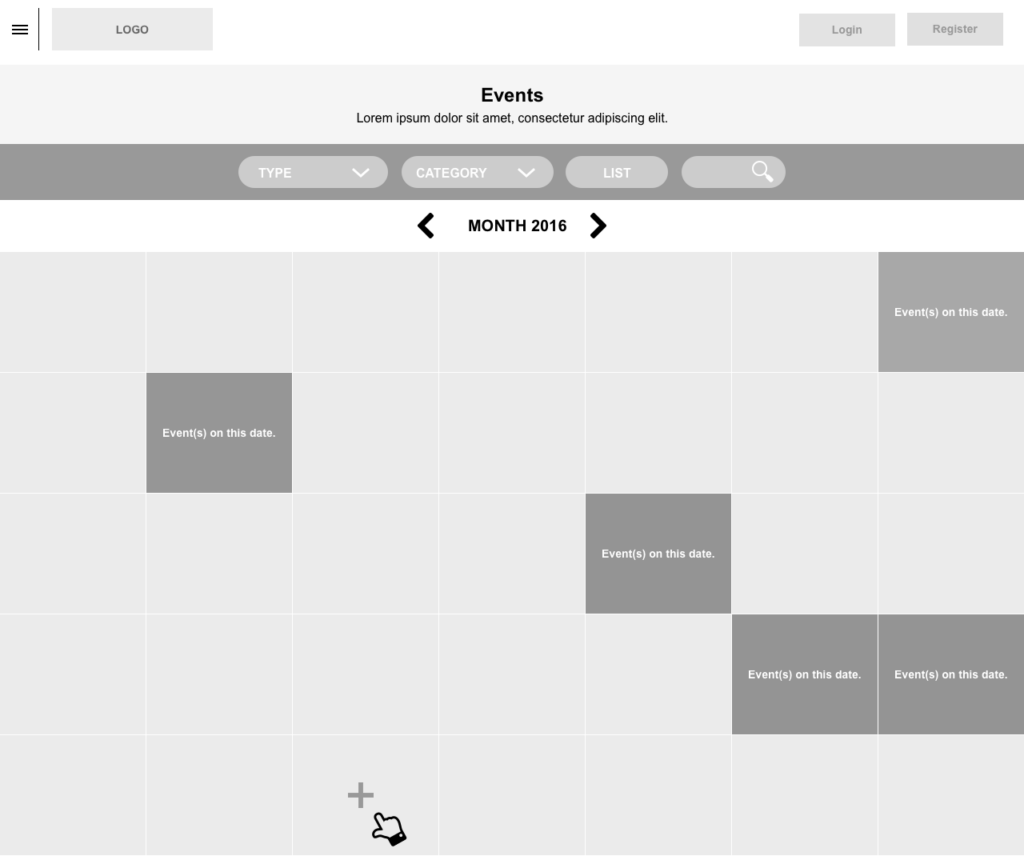
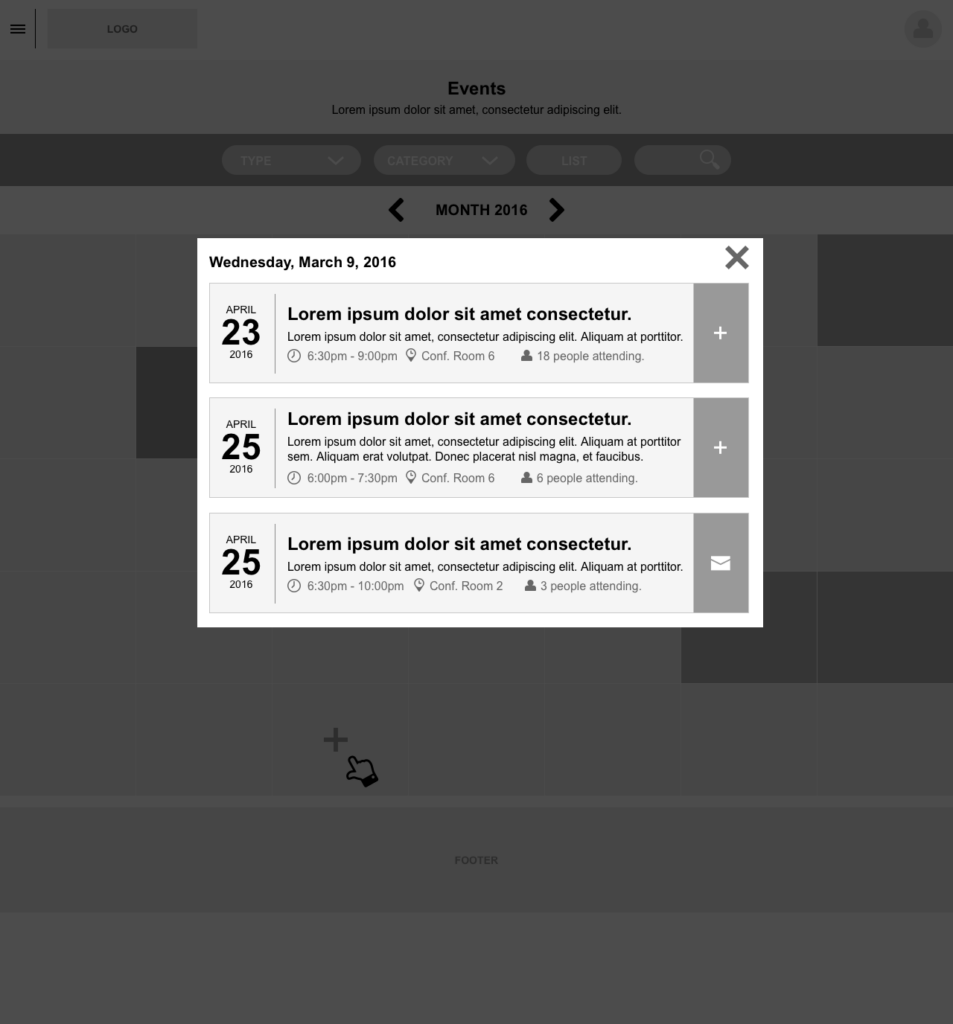
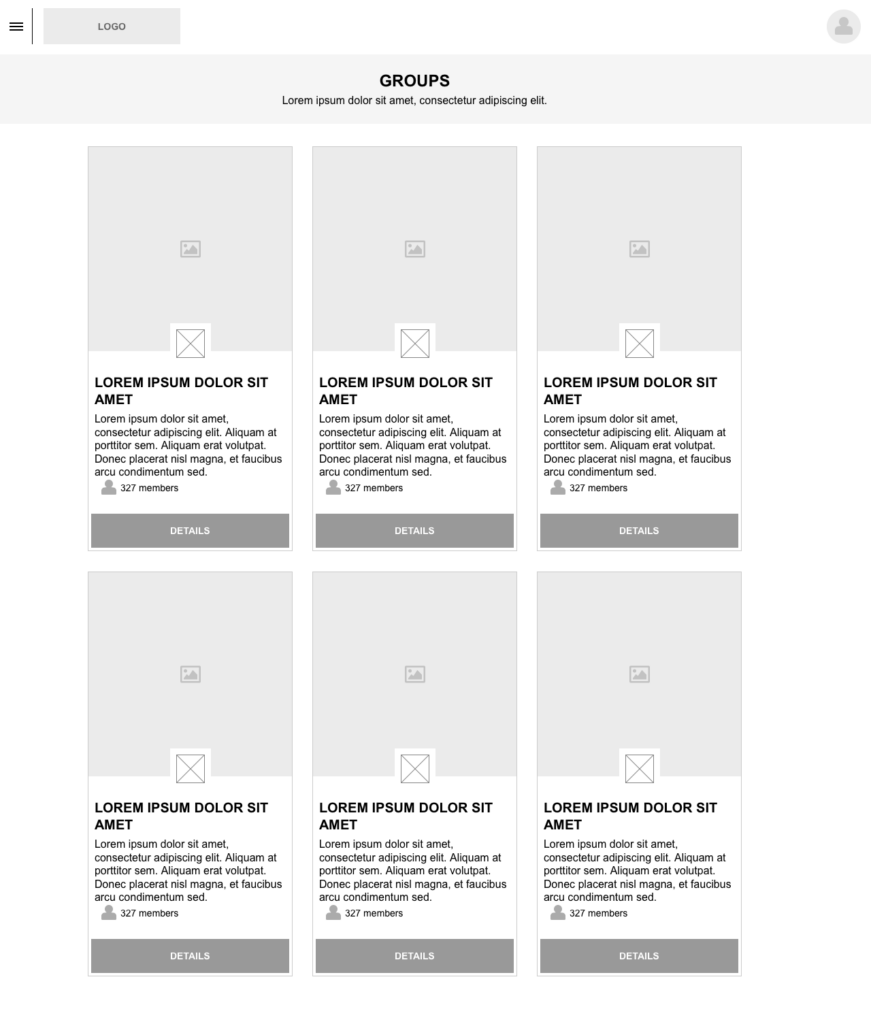
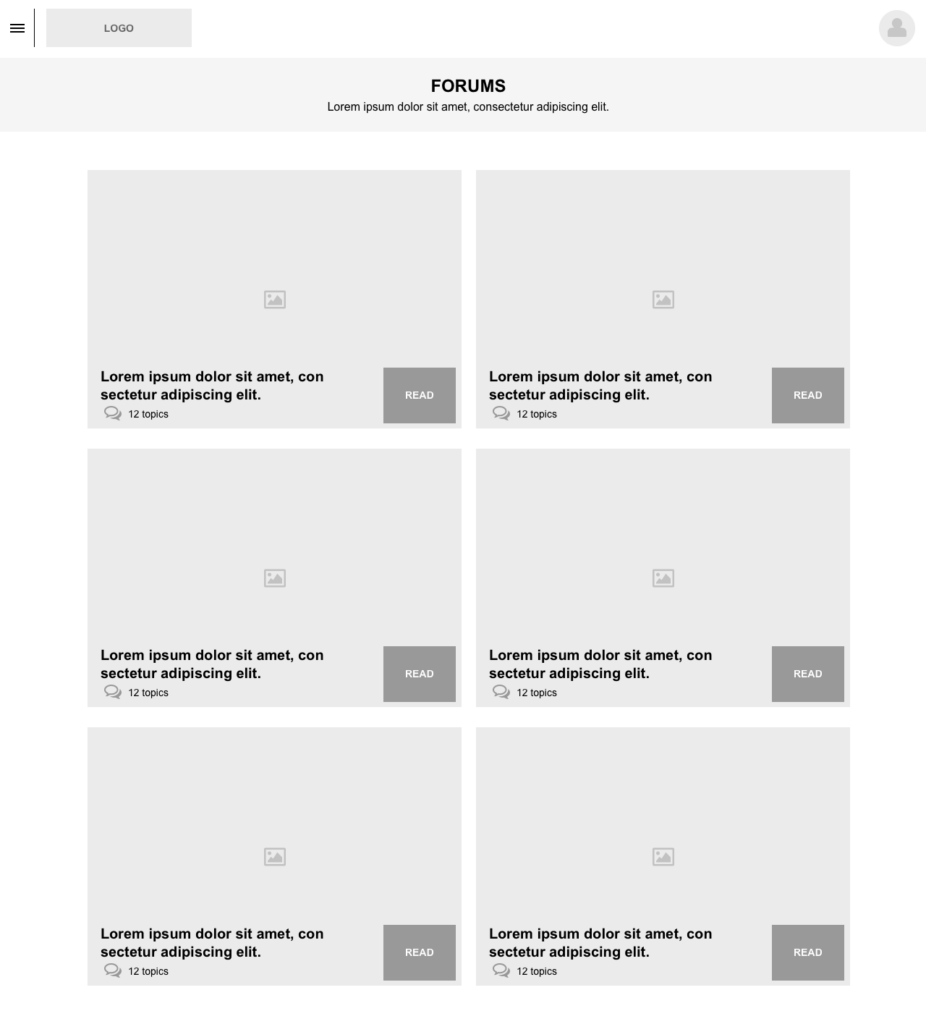
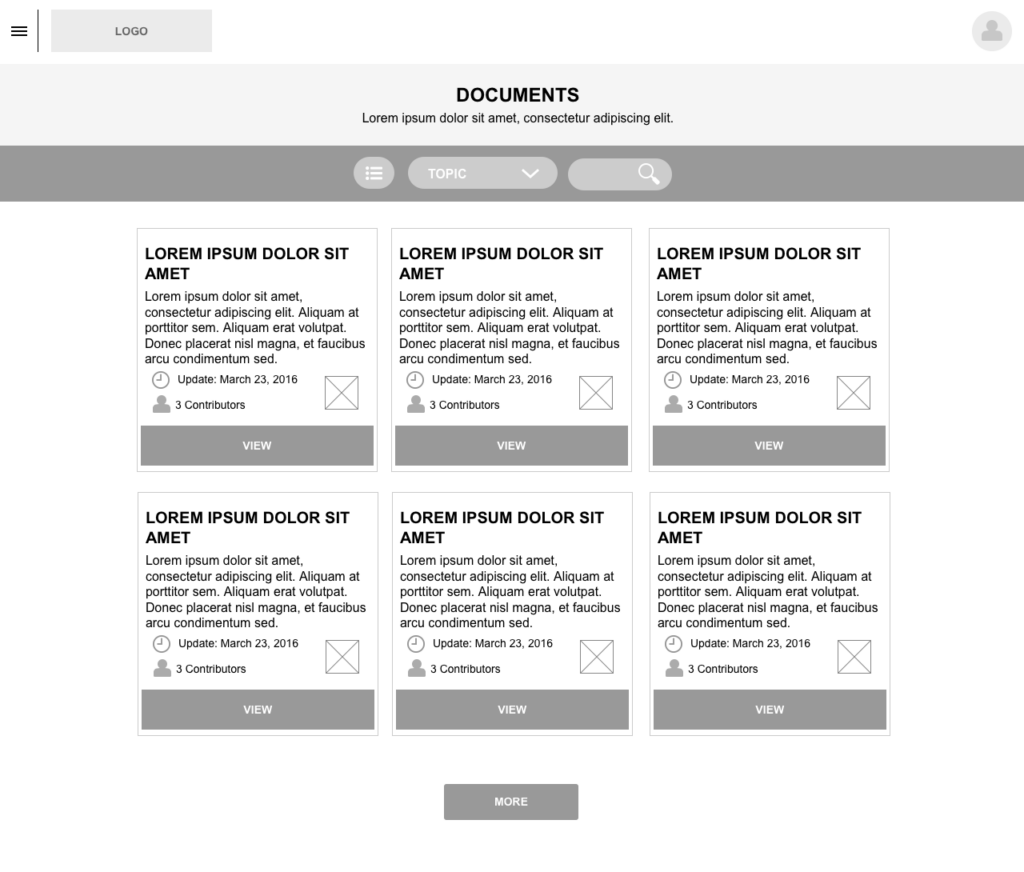
Wireframes
Understanding the elements and requirements of the MVP, I was able to start putting together the wires that would serve as the underlying structure for the application’s experience. As there were so many distinct capabilities and features of the application, cleanliness of space while keeping optimal usability was the main challenge. Anyone can design a bunch of features into an interface; however, embodying the brand, we needed to keep the experience extremely clean, intuitive, light-weight and razor sharp. Therefore, we needed to find ways to design in sophisticated functionality and features, but make them extremely intuitive and accessible.
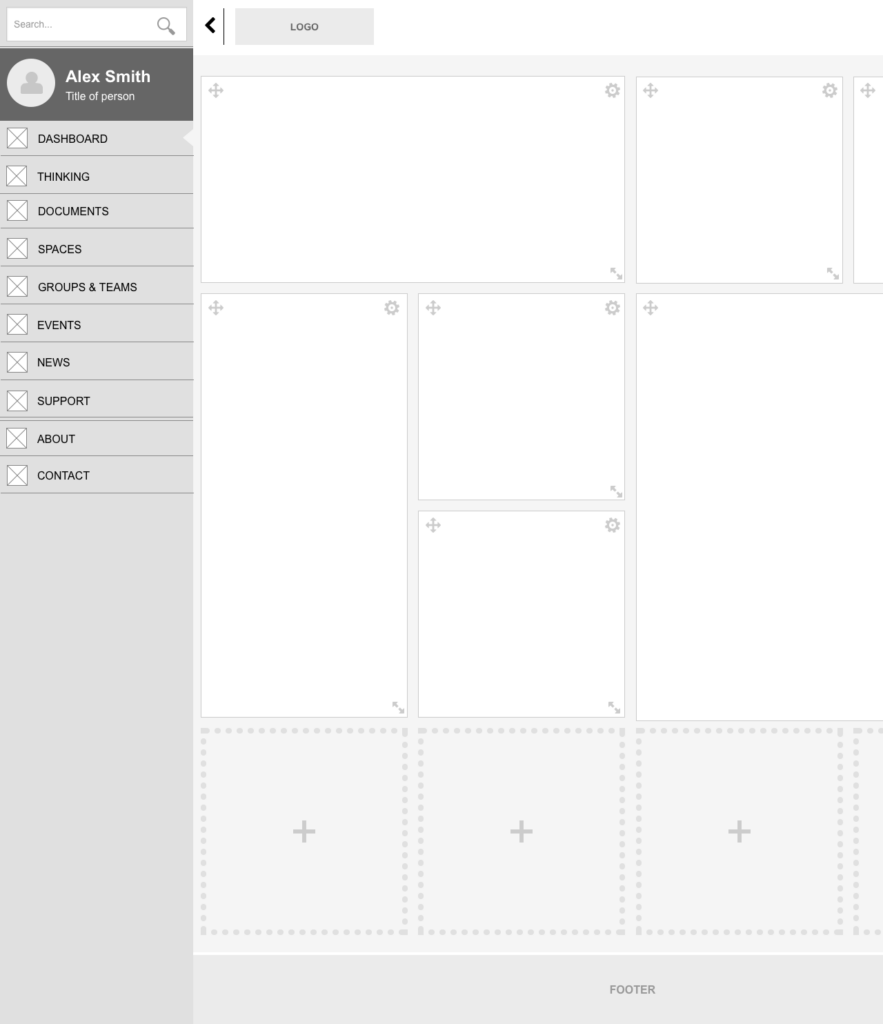
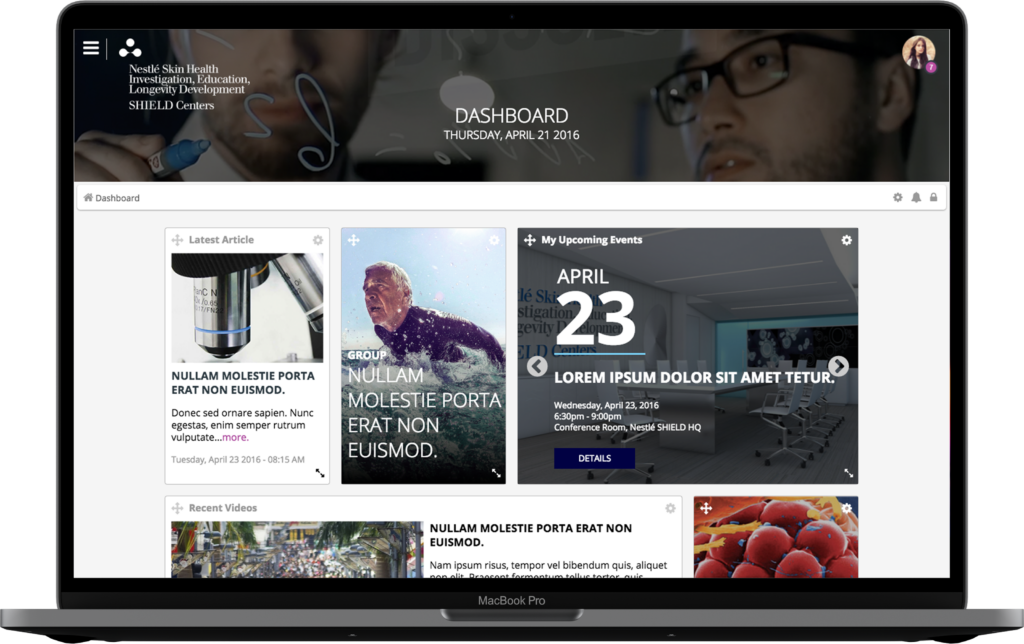
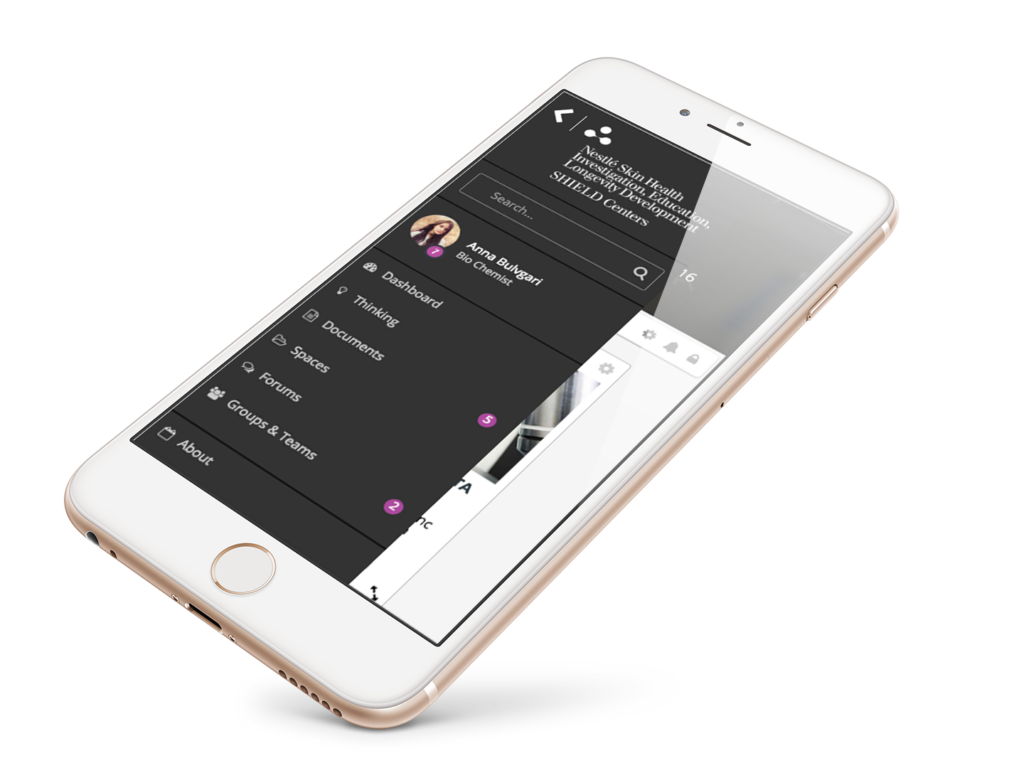
Visual Interface
The interface design needed to focus more on utility and usability of the application. Knowing all the features that were included in the MVP, it was easy to design the interface to be overly complex. Below is a mock of the main dashboard users saw upon entry. If you look closely, you can see some of the more interactive functionality built into the system, so that users could personalize their experience based on their interests and expertise.


Outcome
Unfortunately, big plans were interrupted by budget cuts and re-prioritization of funds. The Manhattan facility completed construction and the initiative carried forward, but on a smaller scale, at a slower pace. We still delivered a platform-agnostic, working application prototype, which could be deployed on nearly any server setup; however, I am not aware if anyone ever got a chance to enjoy the experience. Oh well – these things sometimes happen. 🙂
Personalize your customer’s experience.
Reach out to ask me what’s possible. There’s always a way to craft an impactful experience based on smart data – caleb@freemanhelp.com